Webhook source guide
Real-time data updates enabling application integrations and automated workflows.
What are webhooks?
Webhooks allow Clay to automatically receive data from other applications whenever specific events occur, using HTTP POST requests in a JSON format. They instantly update your table with new data, eliminating the need for manual entry. This is especially useful for real-time updates, like adding new leads or modifying records based on external customer actions or triggers.
Setting up webhooks within Clay
Webhooks are considered sources for first party data sources. You can add webhooks as either a new or existing source (link sources).
Step 1: Import webhooks as a source
Add webhooks as either an existing or new source
Step 2: Copy the and paste the URL or cURL into destination
This step allows you to send data to Clay through the webhook.
If you are using the Webhook URL: Paste this URL into the application that will be sending data to Clay. This URL serves as the destination for the incoming data.
If you are using the cURL: Paste the cURL command into your command line to start sending data directly to Clay.
Optional: Add Authentication Token
To secure your webhook, you can include an authentication token in the header of your request.
Use the key x-clay-webhook-auth and paste in the token provided. Make sure to copy the token immediately, as you can only access authentication tokens once.
Example: Setting up Typeform Webhook connection
You can use webhooks in Typeform to automatically send form data to Clay whenever someone submits a response.
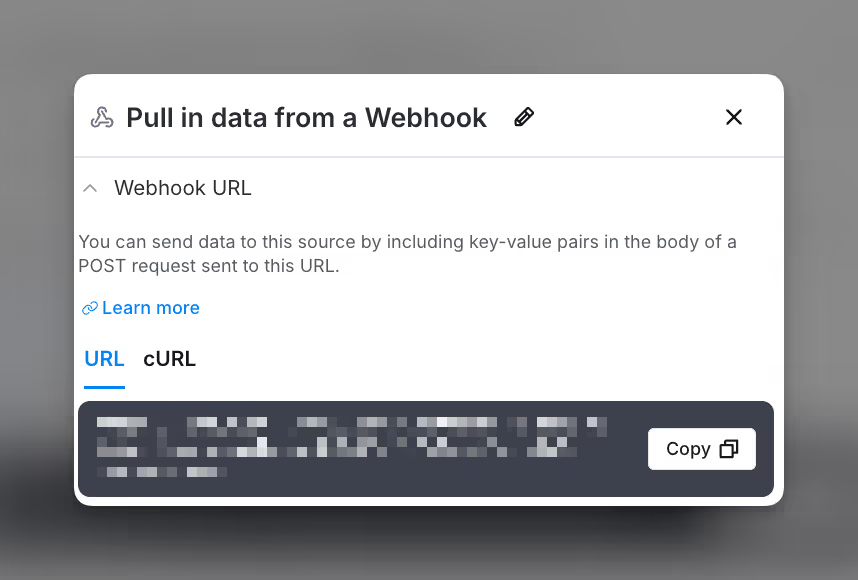
Step 1: Locate the Webhook URL
Copy the webhook URL from your Clay table setup. You can find this URL within the webhook settings.

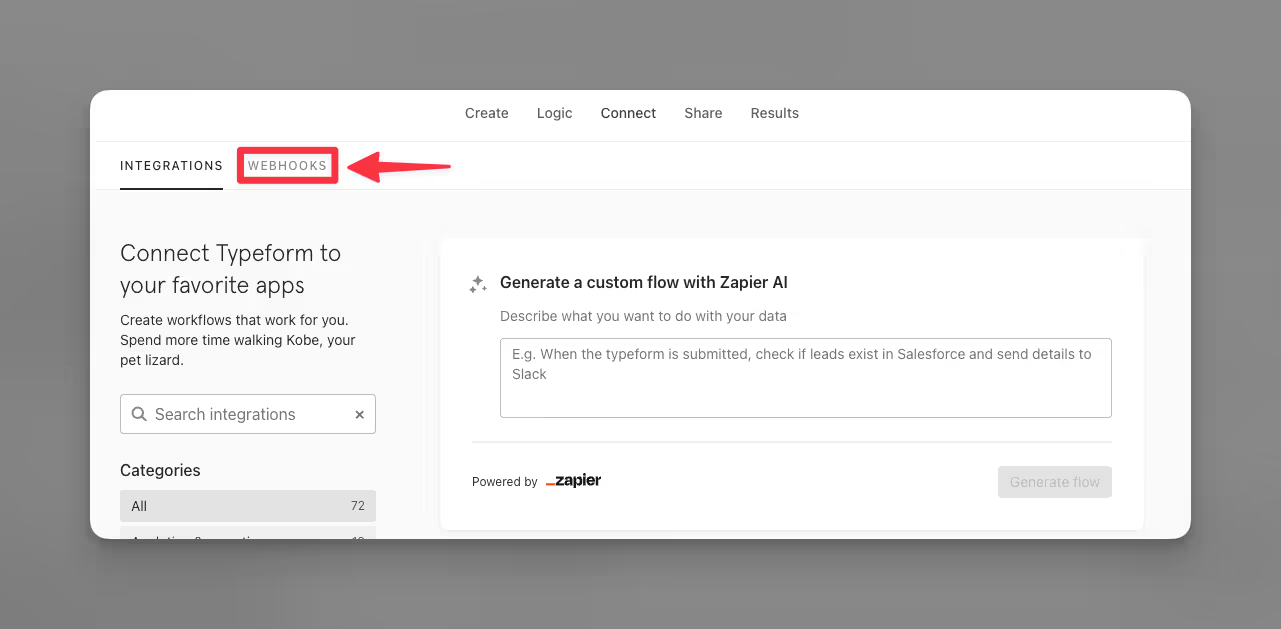
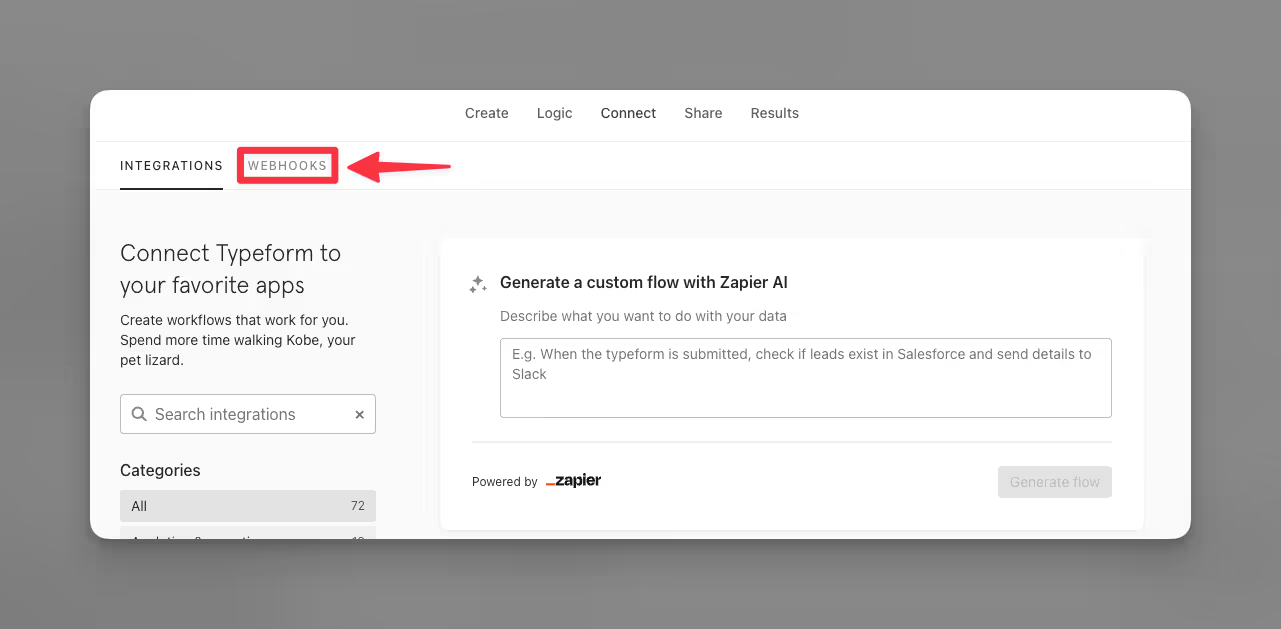
Step 2: Open the Connect section of form in Typeform
In Typeform, select the form you want to connect, then open the Connect tab at the top.

Step 3: Head to the Webhooks section
Under the Connect tab, select the Webhooks section to set up your integration.

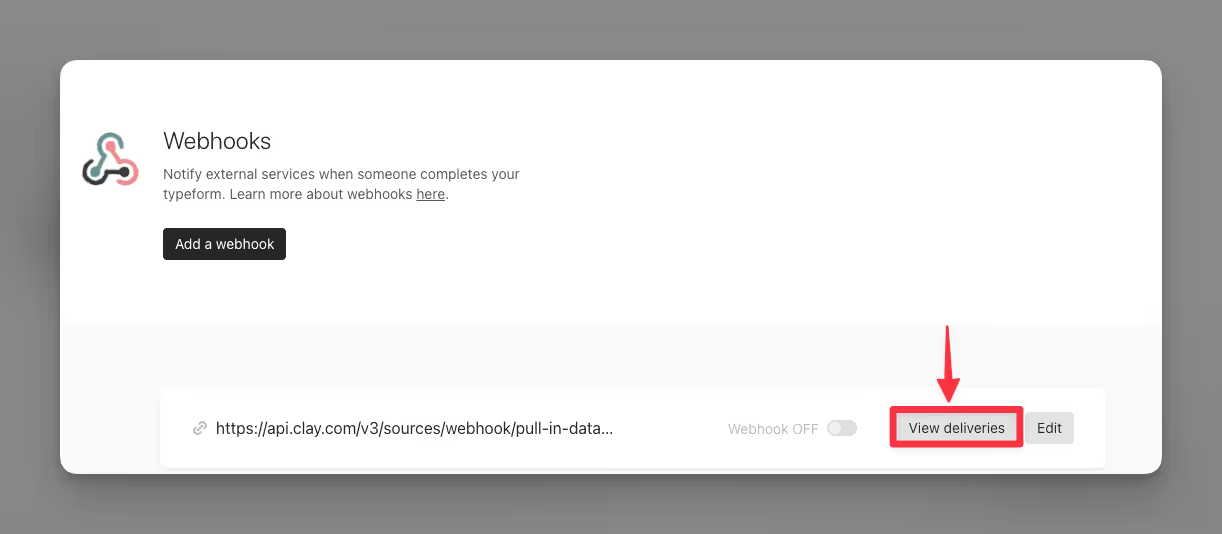
Step 4: Enter your Clay webhook URL into Typeform
Click Add a webhook and paste the Webhook URL you copied from Clay. This is where you enter the URL to enable data transfer between Typeform and Clay.

You are have now linked your Typeform to Clay via a webhook. Now it’s time to test the connection.
Step 5: Test the Webhook connection
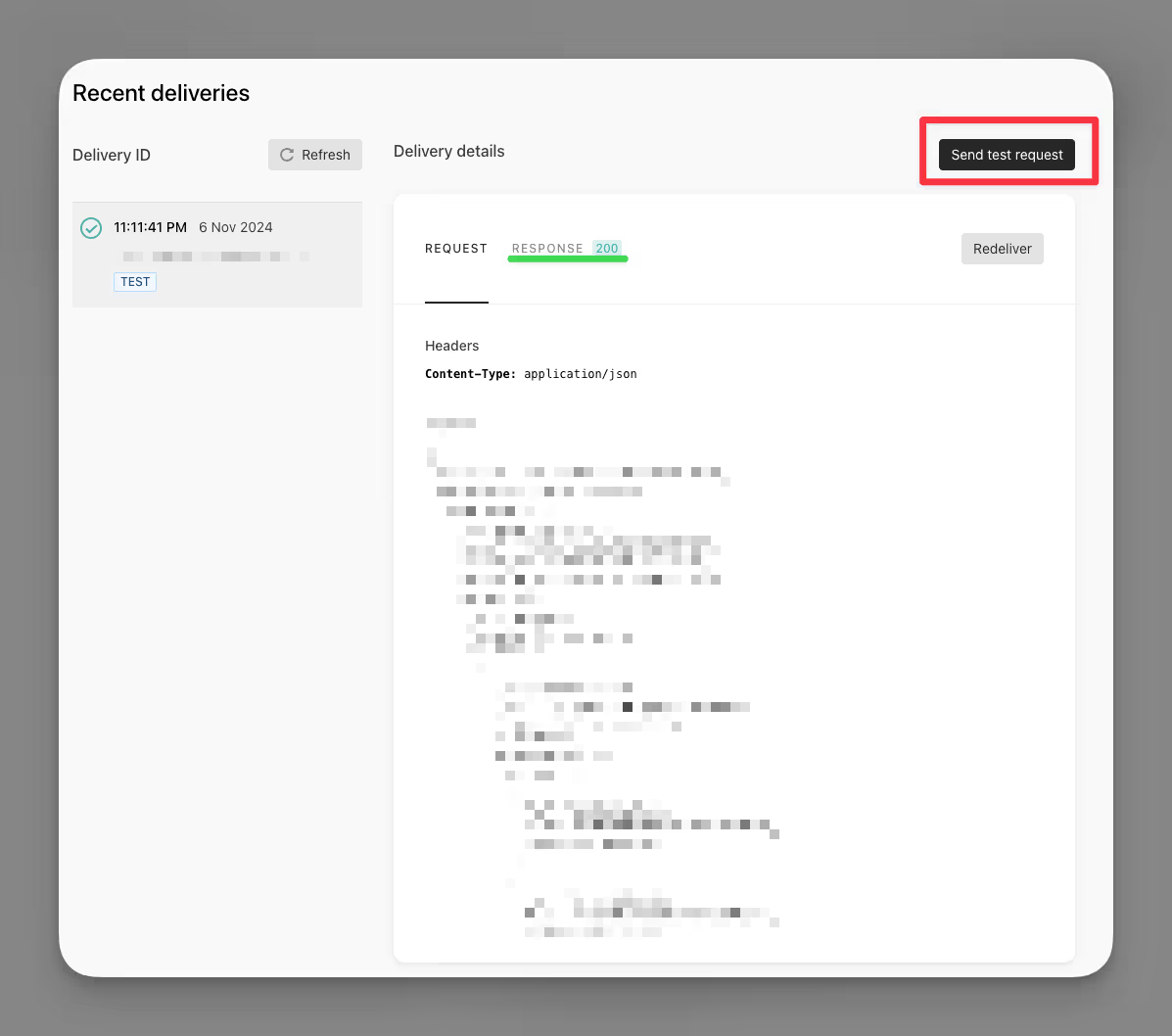
To test the webhook connection, go to View deliveries in Clay to send test requests to your Clay table.

It looks like this test was a success! If you want to test again, click Send test request in Typeform to send another sample payload. Here a 200 response indicates that the request was successful.

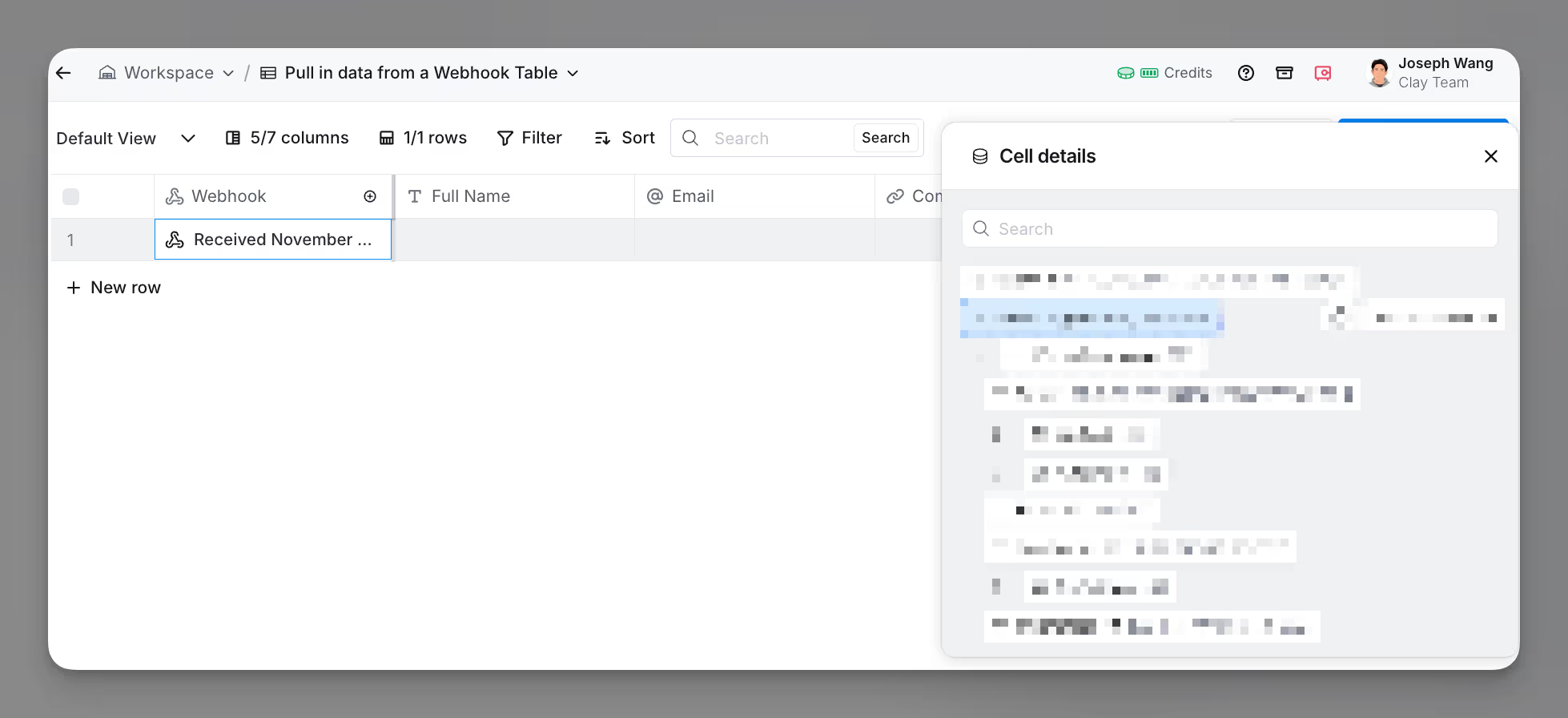
To confirm the test results, check your Clay table for the new entry created by the webhook. You should see the data received from the test request, matching the information sent from Typeform.

Now you’re done! Your Typeform webhook connection is successfully set up with Clay











